Google Homepage API 事始め
はじめに
これで Google が、より快適に使えそうだ。チュートリアルを適当に解釈して、 適当に日本語にしてみる。忠実な訳なんか糞喰らえなので、詳しく知りたい子は 原文読むか API の日本語訳が出るのを待つべし。
これは何?
Google Personalized Homepage に挿入するコンテンツを作成する API。
どういう仕組み?
基本的な仕組みは今までの RSS や Atom のフィードと仕組みは同じで、 公開された XML を元に、Google の方で適当に出力してくれる。
フィードは、Google が内容をパースして表示するが、今回の API はXML で コンテンツを生成して、JavaScript でそれを制御できる。結構好き勝手できる。
どうやったら使えるの?
開発者は、Google Homepage API にそった XML を公開すること。
ユーザはそれを [コンテンツを追加] → [セクションの追加] にある フィールドに、URL を入れるだけ。ウマスウマス。
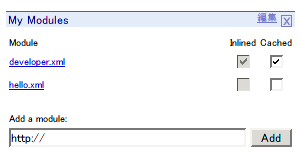
開発者用のモジュール
[コンテンツの追加] → [セクションの作成] に developer.xml と入れてみれ。 ウマスウマス。

Hello World
とりあえず、お約束の Hello World を。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="はろう わーるど" height="20" />
<Content type="html">
<![CDATA[
Hello World !!
]]>
</Content>
</Module>
height は px 単位しか指定できなかった。実にファッキンな仕様。